Projektowanie sklepu internetowego pod SEO – 9 najlepszych praktyk!
Standardowy sklep e-commerce wyróżnia konwersja na poziomie 1.84 do 3.71%*. Jeżeli natomiast zadbasz o prawidłowe projektowanie sklepu internetowego zgodnie z praktykami SEO oraz UX (SXO), wskaźnik ten zdecydowanie wzrośnie. Przeczytaj mój artykuł i poznaj 9 najlepszych metod projektowania nowoczesnych witryn dla sektora e-commerce!
Jak stworzyć atrakcyjny projekt dla sklepu internetowego?
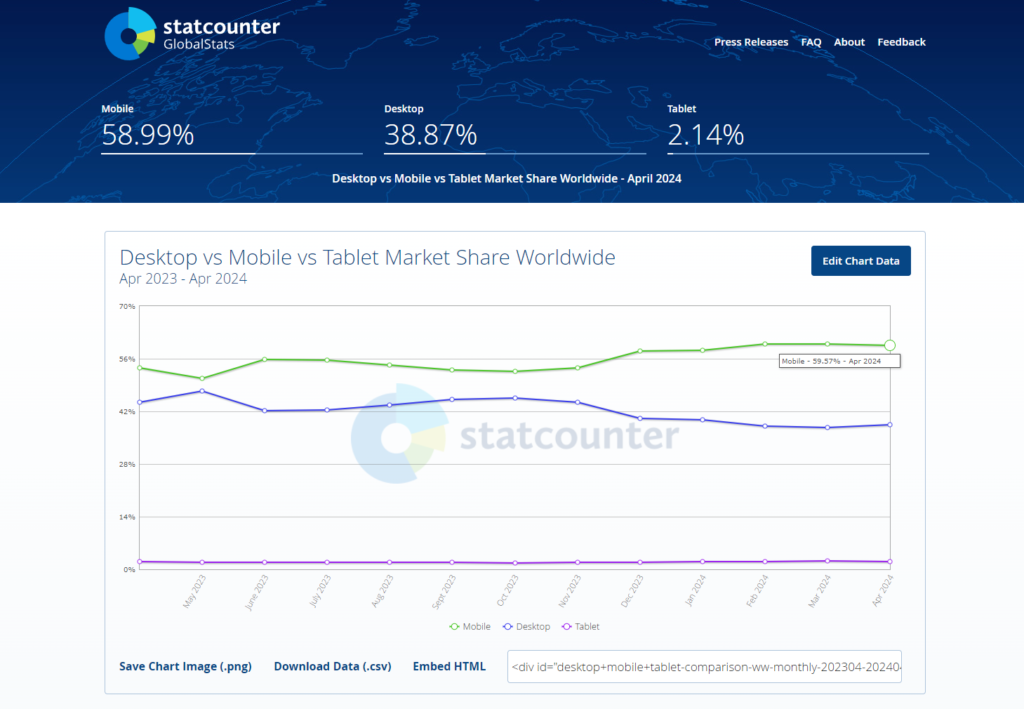
Tworząc projekt sklepu e-commerce, powinieneś zadbać przede wszystkim o responsywność pozwalającą na bezproblemowe korzystanie ze strony z poziomu smartfonów. To bardzo ważne, ponieważ użytkownicy mobilni stanowią aż 58.99% światowego ruchu*.

Statystyki dot. użytkowników mobilnych (dane na 8.05.2024 r.). Źródło: gs.statcounter.com/platform-market-share/desktop-mobile-tablet
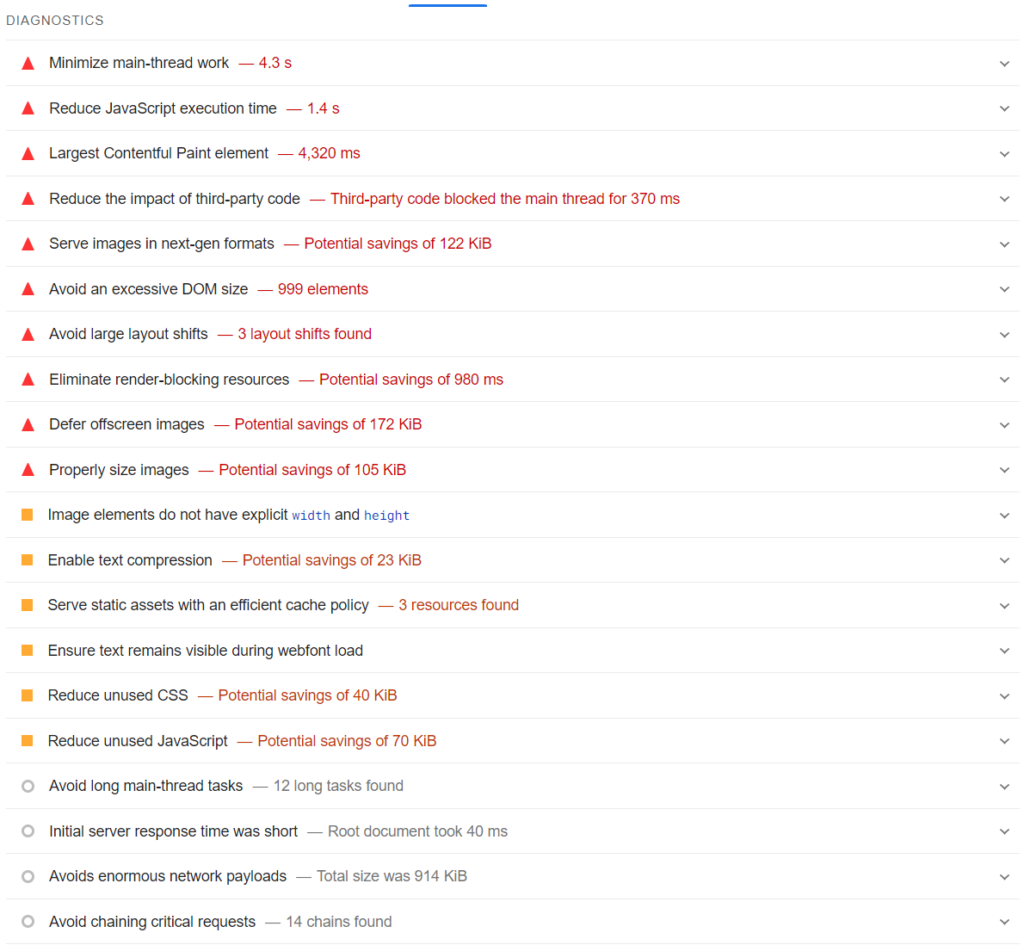
Kolejnym istotnym aspektem jest wydajność serwisu. Według statystyk WebFX, aż 83% potencjalnych klientów B2B i B2C* oczekuje, że strona załaduje się w mniej niż 3 sekundy. Warto w tym przypadku regularnie wykonywać testy w Google PageSpeed Insights lub GTMetrix i wdrażać rekomendowane zmiany.

Zalecenia Google PageSpeed Insights. Źródło: pagespeed.web.dev
Warto również pamiętać o wdrożeniu certyfikatu SSL na stronę. Szyfrowanie HTTPS pozwala użytkownikom dokonywać bezpiecznych transakcji, wpływając na UX i skutkując poprawą pozycji w organicznych wynikach wyszukiwania. Nie jest to żaden wymysł, gdyż SSL jest jednym z ponad 200 czynników rankingowych*, a w 2023 roku korzystało z niego 82.9%* wszystkich stron internetowych.
Projektowanie sklepu internetowego pod SEO – o co jeszcze warto zadbać?
Podążając duchem nowoczesnych standardów SXO (ang. Search Experience Optimization), rekomenduję dodatkowo skupić się na intuicyjnym zaprojektowaniu menu sklepu, właściwym linkowaniu wewnętrznym oraz łatwych i czytelnych URLach.
Zachęcam dodatkowo, aby zoptymalizować wszystkie obrazy pod SEO (nadając im również tytuły alternatywne, tzw. tagi ALT), dodać czytelny układ treści oraz zintegrować media społecznościowe.
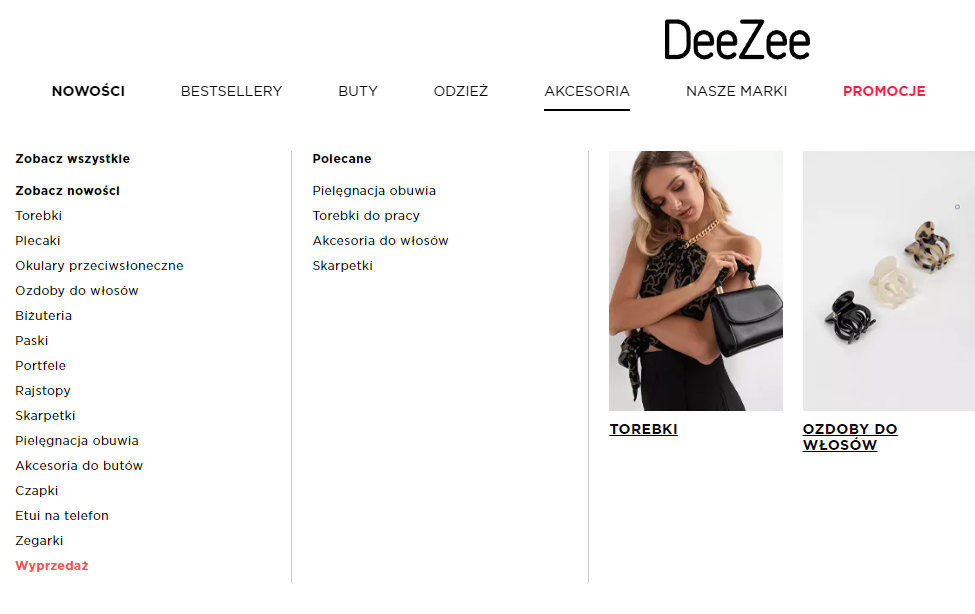
Intuicyjny projekt menu sklepu

Intuicyjne menu sklepu DeeZee. Źródło: www.deezee.pl/buty-damskie
Projektując menu Twojego sklepu internetowego, zadbaj przede wszystkim o jego przejrzystość i dostosowanie do potrzeb użytkowników. Intuicyjna nawigacja zdecydowanie ułatwia odnalezienie potrzebnych produktów, przekładając się na większe zadowolenie klientów i lepsze wyniki w wyszukiwarkach. Pamiętaj również o grupowaniu towarów w logiczne kategorie ułatwiające przeglądanie oferty i skracające czas poszukiwań.
Właściwe linkowanie wewnętrzne

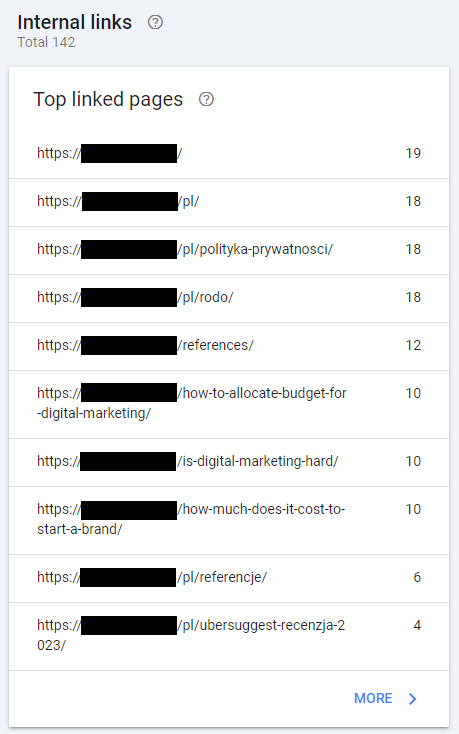
Liczba linków wewnętrznych umieszczona na jednej ze stron internetowych. Źródło: search.google.com.
Dobre praktyki linkowania wewnętrznego stanowią fundament skutecznej optymalizacji SEO Twojego sklepu internetowego. Poprzez świadome zarządzanie linkami wewnętrznymi wzmacniasz hierarchię informacji na stronie, ułatwiając robotom wyszukiwarek systematyczne indeksowanie. Skoncentruj się na tworzeniu linków prowadzących do istotnych stron, które zwiększają wartość oferty dla użytkownika (np. najpopularniejsze produkty).
Łatwe i czytelne URLe

Przykład czytelnego URL. Źródło: www.born2be.pl/buty-sportowe-damskie
Tworzenie łatwych i czytelnych URLi jest istotne pod kątem efektywnej optymalizacji SEO Twojego sklepu. Powinieneś dążyć do projektowania adresów internetowych, które są zrozumiałe dla robotów wyszukiwarek oraz użytkowników.
Wprowadzając w URLach nazwy produktów, kategorii czy ważnych treści, ułatwiasz odnajdywanie poszczególnych podstron zarówno w wynikach wyszukiwania, jak i podczas przeglądania strony. Co więcej, struktura URL powinna odzwierciedlać hierarchię Twojej witryny, wspierając logiczny przepływ informacji.
Obrazy zoptymalizowane pod SEO (z tzw. ALTami)

Zoptymalizowana grafika z podpisem – podpis obrazka widoczny po najechaniu kursem na odpowiednie miejsce. Źródło: www.ozonee.pl/spodnie-dresowe-meskie/
Optimum wizualne Twojego sklepu online to nie tylko kwestia estetyki, lecz także SEO, zwłaszcza gdy mowa o optymalizacji grafik. Nadając obrazom tytuły alternatywne, znane jako tagi ALT, znacząco zwiększasz ich dostępność oraz indeksację przez wyszukiwarki. Krótkie opisy powinny być precyzyjne i zawierać słowa wspierające pozycjonowanie strony oraz konwersję (tzw. money keywords).
Czytelny układ treści

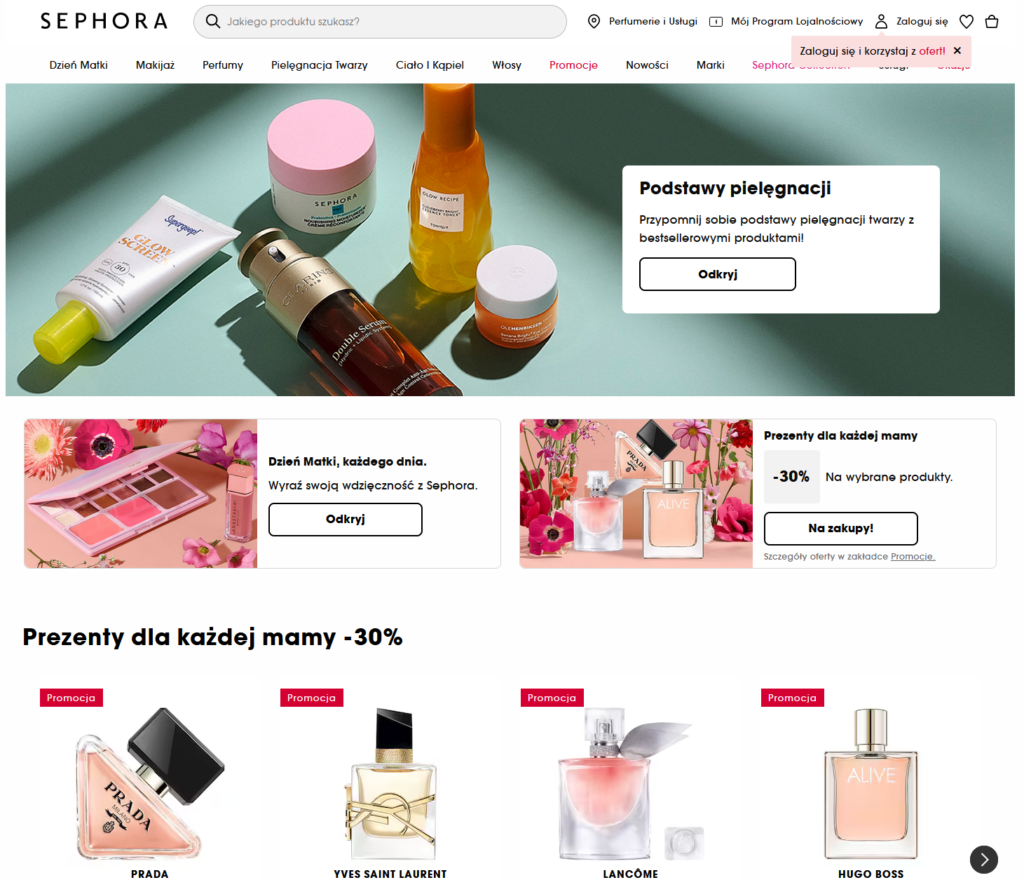
Czytelny układ treści w serwisie Sephora. Źródło: www.sephora.pl
W celu skutecznego zrozumienia treści przez Twoich klientów zadbaj o czytelność układu strony. Struktura treści powinna być logiczna, z wyraźnymi nagłówkami oraz odpowiednio oddzielonymi sekcjami tekstowymi, sprzyjając lepszemu zrozumieniu materiału oraz ułatwiając nawigację.
Używaj w tym przypadku nagłówków, które podkreślają główne punkty i są zgodne z oczekiwaniami odnośnie treści znajdujących się poniżej. Zapewnia to użytkownikom łatwość w odnajdywaniu potrzebnych informacji, ale także pomaga robotom wyszukiwarek w efektywniejszym indeksowaniu strony.
Zintegrowane media społecznościowe

Zintegrowane media społecznościowe w stopce strony. Źródło: www.mohito.com/pl/pl/ubrania/spodnie/spodnie-eleganckie
Zaimplementuj przyciski udostępniania, które umożliwiają łatwe rozpowszechnianie treści przez użytkowników na ich platformach społecznościowych. Poszerzy to naturalnie zasięg Twojej działalności. Zainstaluj także wtyczki lub moduły, które prezentują aktualne treści z mediów społecznościowych. Integracje ułatwiają użytkownikom interakcję z Twoją marką na różnych platformach oraz podnoszą wartość strony z punktu widzenia wyszukiwarek poprzez generowanie dodatkowego ruchu i sygnałów społecznościowych.
Ile kosztuje profesjonalny projekt dla sklepu internetowego WooCommerce?
Indywidualny projekt sklepu WooCommerce wraz z integracją wszystkich niezbędnych funkcjonalności i jego uruchomieniem wiąże się z kosztem minimalnym rzędu 7 500 zł netto (za całość).
Finalna kwota zależy jednak od następujących aspektów:
- zakres funkcjonalności – każda dodatkowa funkcja (np. filtrowanie produktów, personalizowane rekomendacje czy programy lojalnościowe) podnosi koszty projektu;
- kompleksowość designu – projektowanie unikatowego i intuicyjnego interfejsu użytkownika, który jednocześnie będzie odpowiadał na specyficzne potrzeby Twojej działalności, wymaga większego nakładu pracy oraz specjalistycznych umiejętności;
- integracja z zewnętrznymi systemami – połączenie sklepu z systemami zewnętrznymi (np. ERP, narzędzia CRM czy platformy do obsługi płatności), jest procesem wymagającym czasu i zazwyczaj relatywnie drogim (od 600 zł netto za pojedyncze wdrożenie);
- optymalizacja pod SEO – dostosowanie sklepu do wymogów wyszukiwarek obejmujące zarówno aspekty techniczne, jak i contentowe okazuje się ważnym elementem wpływającym na widoczność Twojej oferty online;
- szkolenie użytkownika – czyli przygotowanie Twojego zespołu do samodzielnego zarządzania sklepem po uruchomieniu, w tym przekazywanie wiedzy na temat jego funkcjonalności oraz zarządzania treścią.
Zainwestuj w swój e-commerce już dziś. Skontaktuj się ze mną poprzez formularz kontaktowy dostępny na mojej stronie i rozpocznij swoją przygodę online. Jestem w stanie również wypozycjonować Twój sklep oraz udzielić kompleksowych porad odnośnie bezpieczeństwa Twojej firmy w sieci.
Projektowanie sklepu internetowego – FAQ
Jakie są najczęstsze pytania i odpowiedzi na temat projektowania sklepu internetowego pod SEO?
Źródła:
- https://www.optimonk.com/conversion-rate-best-practices/
- https://gs.statcounter.com/platform-market-share/desktop-mobile-tablet
- https://backlinko.com/google-ranking-factors
- https://certera.com/blog/revealing-important-ssl-statistics-2023-for-secure-browsing/
- https://www.webfx.com/blog/seo/site-speed-statistics/

Zakochany w WordPressie, wykorzystuje go na każdym kroku do swoich projektów i w większości projektów klientów. Traktuje strony na WordPress jako kluczowy element lejków marketingowo-sprzedażowych. Pomagam oswajać się z tym systemem CMS i wyciągnąć z niego jeszcze więcej!