Zestawienie pagebuilderów dostępnych w WordPress
Czy kiedykolwiek zastanawiałeś się, jak stworzyć atrakcyjną i funkcjonalną stronę na WordPress bez konieczności kodowania? Odpowiedzią na to pytanie są pagebuildery – narzędzia, które umożliwiają budowę stron w sposób prosty i intuicyjny. W tym artykule przyjrzymy się różnym dostępnym opcjom, zarówno darmowym, jak i płatnym, aby pomóc Ci wybrać najlepszy pagebuilder dla Twojej strony.
Zapoznamy się z najpopularniejszymi narzędziami tego typu, porównamy je i omówimy ich funkcje oraz zalety. Dowiesz się, na co zwrócić uwagę przy wyborze pagebuildera, jakie są różnice między darmowymi a płatnymi opcjami i które z nich są najbardziej efektywne.
Bez względu na to, czy jesteś początkującym użytkownikiem, czy doświadczonym twórcą stron, ten artykuł dostarczy Ci cennych informacji i pomoże podjąć świadomą decyzję. Czy jesteś gotowy odkryć pełen potencjał pagebuilderów dostępnych w WordPress?
Każdy z omawianych pagebuilderów został opisany krótko, ale też z opcją przeczytania o nim więcej, po kliknięciu w rozwinięcie fragmentu. Dzięki temu możesz przeczytać najważniejsze informacje w znacznie krótszym czasie i przejść do porównania na końcu.
Zapraszam do lektury!
Jak wybrać pagebuilder dla Twojej strony na WordPress?
Wybór odpowiedniego pagebuildera na WordPress to kluczowy krok w procesie tworzenia efektywnej i atrakcyjnej strony internetowej. Aby ułatwić tę decyzję, ważne jest zrozumienie kilku podstawowych aspektów, które warto brać pod uwagę:
- UI/UX Panelu Edytora: Interface użytkownika (UI) i doświadczenie użytkownika (UX) są niezbędne dla płynnej pracy nad stroną. Szukaj edytora, który oferuje intuicyjny i łatwy w obsłudze interfejs. Dobre UI/UX pozwala na szybkie tworzenie i edytowanie stron, nawet dla osób, które nie mają doświadczenia w projektowaniu webowym.
- Próg Wejścia – Umiejętności Wymagane do Obsługi: Nie każdy, kto korzysta z WordPressa, jest doświadczonym deweloperem. Dlatego ważne jest, aby wybrać narzędzie, które pasuje do Twojego poziomu umiejętności. Niektóre pagebuildery są bardziej przyjazne dla początkujących, oferując proste przeciąganie i upuszczanie elementów, podczas gdy inne mogą wymagać bardziej zaawansowanej wiedzy.
- Dostępne Bloki / Widgety: Różne edytory wizualne oferują różnorodne bloki i widgety, które pozwalają na dodawanie funkcji i estetyki do Twojej strony. Zwróć uwagę na bibliotekę elementów, które narzędzie oferuje – czy mają różnorodność i elastyczność, której potrzebujesz do realizacji swojego projektu.
- Szybkość Strony / Wydajność: Efektywność pagebuildera ma bezpośredni wpływ na szybkość ładowania Twojej strony. Wolna strona może negatywnie wpłynąć na doświadczenie użytkownika oraz pozycjonowanie w wyszukiwarkach. Wybierz narzędzie, które jest zoptymalizowane pod kątem wydajności i nie obciąża nadmiernie strony.
- Bezpieczeństwo: Ważne jest, aby narzędzie było regularnie aktualizowane i oferowało solidne wsparcie w zakresie bezpieczeństwa. Sprawdź opinie i aktualizacje, aby upewnić się, że wybrany przez Ciebie produkt jest bezpieczny w użyciu.
- Popularność Narzędzia: Popularność pagebuildera może być wskaźnikiem jego niezawodności i jakości. Popularne narzędzia często mają dużą społeczność użytkowników i rozwijających, co oznacza lepsze wsparcie i więcej dostępnych zasobów.
Pamiętaj, że wybór odpowiedniego narzędzia zależy od Twoich indywidualnych potrzeb i preferencji. Warto poświęcić czas na przetestowanie kilku opcji, aby znaleźć narzędzie, które najlepiej odpowiada Twoim wymaganiom. Unikaj stosowania wielu narzędzi na raz, ponieważ mogą prowadzić do konfliktów i mogą wpływać negatywnie na działanie strony.

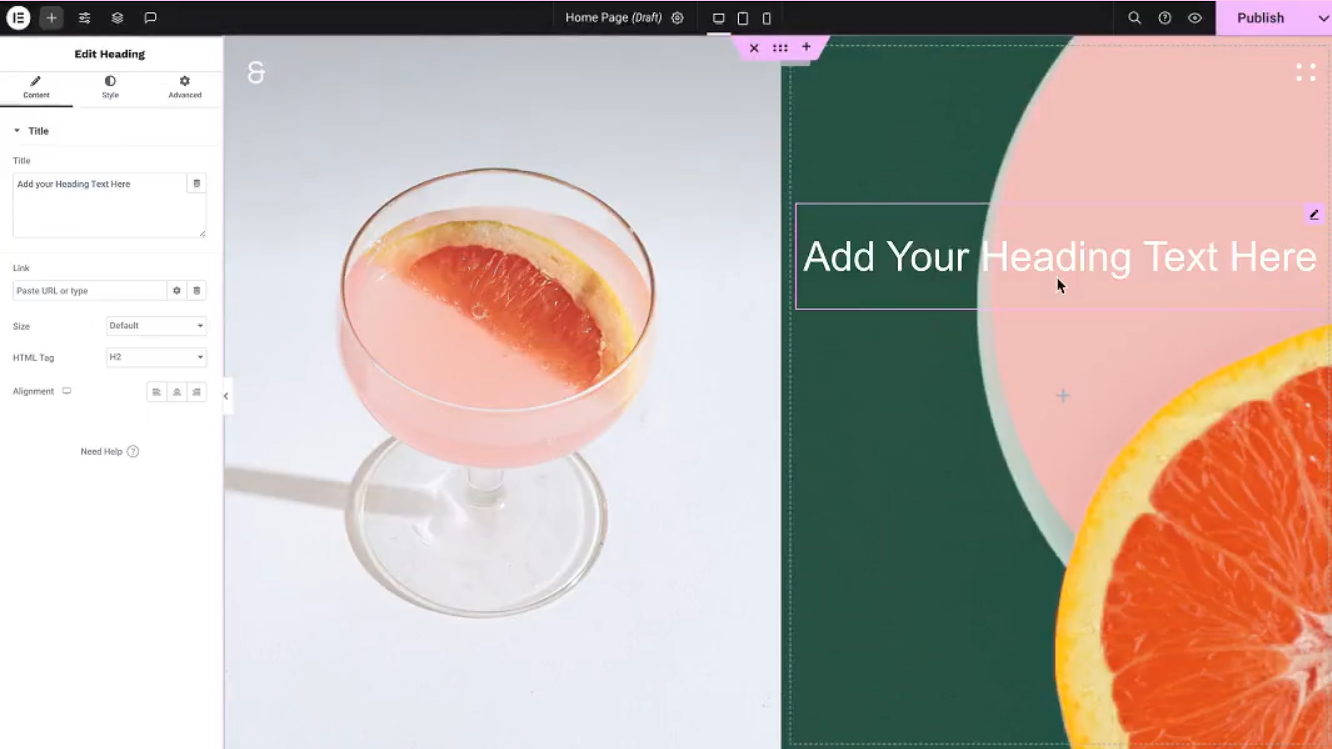
Najpopularniejszy pagebuilder w WordPress – Elementor
Elementor to potężny edytor stron dla WordPressa, który zyskał sobie wielu fanów dzięki intuicyjności i elastyczności. Aby pomóc Ci zrozumieć, co dokładnie oferuje, przygotowaliśmy zestawienie funkcji darmowych oraz tych dostępnych w pakiecie PRO.
Według statystyk podawanych przez twórców z narzędzia korzysta ponad 14 milionów stron na całym świecie oraz 143 tysiące członków społeczności. Według informacji z WordPress.org w repozytorium wtyczek, Elementor jest wykorzystywany na ponad 5 milionach stron.
Funkcje Darmowe:
- Dostosowywanie Układu: Kontroluj szerokość i wysokość sekcji, dostosowuj szerokość kolumn oraz odstępy między nimi.
- Pozycjonowanie: Przeciągnij i upuść widgety w dowolne miejsce na stronie, niezależnie od siatki.
- Marginesy i Paddingi: Ustawiaj marginesy i paddingi dla sekcji, kolumn i widgetów.
- Z-Index: Kontroluj kolejność wyświetlania elementów na stronie.
- Flexbox: Dostosowuj wygląd i rozmieszczenie widgetów w kolumnach.
- Wbudowane Szablony: Projektuj landing page’y bez nagłówków i stopki.
- Responsywność: Projektuj strony, które doskonale wyglądają na różnych urządzeniach.
Funkcje PRO (Płatne):
- E-commerce: Projektuj każdy aspekt sklepu internetowego, od koszyka po stronę produktu.
- WooCommerce: Zaawansowane narzędzia do projektowania stron sklepu WooCommerce.
- Animacje: Dodaj animacje przy przewijaniu, efekty po najechaniu myszką i wiele innych.
- Formularze: Zaawansowane formularze kontaktowe, logowania i subskrypcji.
- Dynamiczna Zawartość: Twórz wiele stron z jednego szablonu.
- Integracje: Łącz Elementor z narzędziami takimi jak MailChimp, HubSpot czy Slack.
- Budowniczy Motywów: Projektuj własne szablony stron, postów i innych elementów.
- Zaawansowane Funkcje: Dodawaj niestandardowe CSS, kontroluj tożsamość strony czy testuj nowe funkcje.
Bloki dostępne w Elementorze
Darmowe Bloki:
- Inner Section: Wewnętrzna sekcja do dodawania kolumn.
- Heading: Nagłówki do strukturyzacji tekstu.
- Image: Dodawanie obrazów.
- Text Editor: Podstawowy edytor tekstu.
- Video: Wstawianie filmów.
- Button: Przyciski do różnych celów.
- Star Rating: Ocena w postaci gwiazdek.
- Divider: Linia dzieląca treść.
- Google Maps: Mapy od Google.
- Icon: Ikony różnego rodzaju.
- Image Box: Obraz z tekstem.
- Icon Box: Ikona z tekstem.
- Basic Gallery: Prosta galeria obrazów.
- Image Carousel: Karuzela obrazów.
- Icon List: Lista ikon.
- Counter: Licznik (np. odliczanie).
- Spacer: Odstęp między elementami.
- Testimonial: Opinie klientów.
- Tabs: Zakładki.
- Accordion: Harmonijka z treścią.
- Toggle: Przełącznik treści.
- Social Icons: Ikony mediów społecznościowych.
- Progress Bar: Pasek postępu.
- Sound Cloud: Wstawianie utworów z SoundCloud.
- Shortcode: Wprowadzanie skrótów.
- HTML: Dodawanie kodu HTML.
- Menu Anchor: Kotwica menu.
- Alert: Komunikaty/alert.
- Sidebar: Pasek boczny.
- Text Path: Tekst wzdłuż ścieżki.
- Container: Kontener na inne elementy.
Widgety będące elementami stałymi motywu:
- Post Title: Wyświetla tytuł posta.
- Post Excerpt: Prezentuje krótki fragment posta.
- Post Content: Pokazuje główną treść posta.
- Featured Image: Wyświetla wyróżniony obraz posta.
- Author Box: Sekcja z informacjami o autorze.
- Post Comments: Wyświetla sekcję komentarzy.
- Post Navigation: Nawigacja między postami.
- Post Info: Prezentuje dodatkowe informacje o poście.
- Site Logo: Wyświetla logo strony.
- Site Title: Pokazuje tytuł strony.
- Page Title: Wyświetla tytuł strony/podstrony.
- Search Bar: Pasek wyszukiwania na stronie.
- Breadcrumbs: Ścieżka nawigacyjna.
- Sitemap: Mapa strony.
- Loop Grid: Siatka postów w formie pętli.
Widgety dla sklepów WooCommerce:
- Product: Prezentacja indywidualnego produktu.
- Breadcrumbs: Ścieżka nawigacyjna w sklepie.
- Product Title: Wyświetla nazwę produktu.
- Product Images: Galeria obrazów produktu.
- Product Price: Wyświetla cenę produktu.
- Add To Cart: Przycisk dodawania produktu do koszyka.
- Product Rating: Ocena produktu przez klientów.
- Product Stock: Informacje o dostępności produktu.
- Product Meta: Dodatkowe metadane produktu.
- Product Content: Opis produktu.
- Short Description: Krótki opis produktu.
- Product Data Tabs: Zakładki z danymi produktu (np. opis, recenzje).
- Additional Information: Dodatkowe informacje o produkcie.
- Product Related: Produkty powiązane.
- Upsells: Produkty proponowane zamiast wybranego.
- Products: Lista produktów.
- Custom Add To Cart: Dostosowany przycisk dodawania do koszyka.
- Product Categories: Kategorie produktów.
- WooCommerce Pages: Strony WooCommerce, takie jak koszyk, zamówienie itp.
- Menu Cart: Mini koszyk w menu.
- Cart: Strona koszyka.
- Checkout: Strona finalizacji zakupu.
- My Account: Strona konta użytkownika.
- Purchase Summary: Podsumowanie zakupu.
- WooCommerce Notices: Powiadomienia dla klientów sklepu.
Bloki dostępne w wersji PRO:
- Posts: Wyświetlanie listy postów z różnymi opcjami stylizacji.
- Share Buttons: Przyciski umożliwiające udostępnianie treści na platformach społecznościowych.
- Portfolio: Prezentacja prac w atrakcyjnej formie.
- Slides: Tworzenie interaktywnych slajdów.
- Form: Tworzenie różnorodnych formularzy kontaktowych i zbierania danych.
- Login: Blok logowania dla użytkowników.
- Nav Menu: Zaawansowane menu nawigacyjne.
- Animated Headline: Dynamiczne i animowane nagłówki.
- Price Table: Prezentacja ofert cenowych w formie tabeli.
- Price List: Lista usług/cen.
- Gallery: Zaawansowana galeria obrazów.
- Flip Box: Interaktywny blok, który „obraca się”, prezentując dodatkową treść.
- Call to Action: Zachęcający przycisk do podjęcia działania.
- Media Carousel: Karuzela z różnymi mediami.
- Testimonial Carousel: Karuzela z opiniami klientów.
- Nested Carousel: Zagnieżdżona karuzela.
- Loop Carousel: Karuzela z opcją loopowania.
- Table Of Content: Spis treści dla długich artykułów.
- Countdown: Licznik odliczający czas do określonego wydarzenia.
- Facebook Page: Osadzanie strony Facebook na stronie.
- Blockquote: Estetyczne prezentowanie cytatów.
- Template: Wprowadzanie wcześniej zapisanych szablonów.
- Reviews: Wyświetlanie opinii i ocen.
- Facebook Button: Przycisk funkcji Facebook.
- Facebook Embed: Osadzanie treści z Facebooka.
- Facebook Comments: Osadzanie sekcji komentarzy z Facebooka.
- PayPal Button: Przycisk do płatności przez PayPal.
- Lottie Widget: Wprowadzanie animacji Lottie.
- Code Highlight: Podświetlanie kodu dla programistów.
- Video Playlist: Tworzenie playlisty filmów.
- Hotspot: Punkty informacyjne na obrazach.
- Progress Tracker: Śledzenie postępu np. w tutorialach.
- Stripe Button: Przycisk płatności Stripe.
- Mega Menu: Zaawansowane menu wielopoziomowe.
Dodatkowe biblioteki bloków dla Elementora
- Essential Addons: 54+ kreatywnych elementów.
- Crocoblock: JetPlugins dla Elementora.
- Dynamic.ooo: Narzędzia do zwiększania funkcji Elementora.
- Ultimate Addons: Intuicyjny interfejs z Elementorem.
- Element Pack: 160+ widgetów i biblioteka szablonów.
- Envato Elements: Darmowe szablony dla Elementora.
- Premium Addons: Liczne opcje dostosowania.
- ElementsKit: Ponad 500 modułów, widgetów i szablonów.
- Happy Addons: Funkcje i widgetami premium.
- Unlimited Elements: Kreator widgetów i biblioteka.
- PowerPack: Innowacyjne widgety.
- OoohBoi Steroids: Rozszerzenie standardów Elementora.
- Mighty Addons: Zaawansowane widgety i biblioteka szablonów.
- The Plus Addons: Innowacyjne funkcje dla Elementora.
- Stratum: Darmowe dodatki do Elementora.
- Visibility Logic: Reguły widoczności.
- Prime Slider: 20+ unikalnych sliderów.
- HT Mega: 80+ elementów i 360 bloków.
- Magazinify: Dynamiczne moduły wiadomości.
- WunderWP: Presety i wielokrotne szablony.
- Designer Powerup: Zaawansowane możliwości projektowania.
- Dynamic Visibility: Reguły widoczności dla widgetów.
- Move Addons: Atrakcyjnie wyglądające widgety.
- Elemailer Lite: Projektuj e-maile za pomocą Elementora.
Uwaga: Wykorzystanie wielu dodatkowych bibliotek i dodatków do Elementora może negatywnie wpłynąć na działanie strony internetowej. Chociaż poszerzają one możliwości projektowe, mogą też obciążyć zasoby serwera, spowalniać ładowanie strony czy powodować konflikty między wtyczkami. Zawsze warto dokładnie przemyśleć, które dodatki są naprawdę potrzebne i przetestować ich działanie przed wdrożeniem na produkcyjnej stronie.
Podsumowanie informacji o Elementorze
Elementor to narzędzie, które może znacząco uprościć proces tworzenia stron internetowych. Jeśli myślisz o zbudowaniu nowej strony lub odświeżeniu tej istniejącej, warto zastanowić się nad wyborem tego edytora.
Dzięki szerokiemu zakresowi funkcji, zarówno darmowych, jak i płatnych, dostosowuje się do różnych potrzeb i poziomów zaawansowania użytkowników.
W chwili gdy pisałem ten wpis dostępne były 4 warianty cenowe tej wtyczki: 59$ za jedną licecnję, 99$ za 3 licencje, 199$ za 25 licencji oraz 399$ za każdy 1000 licencji.

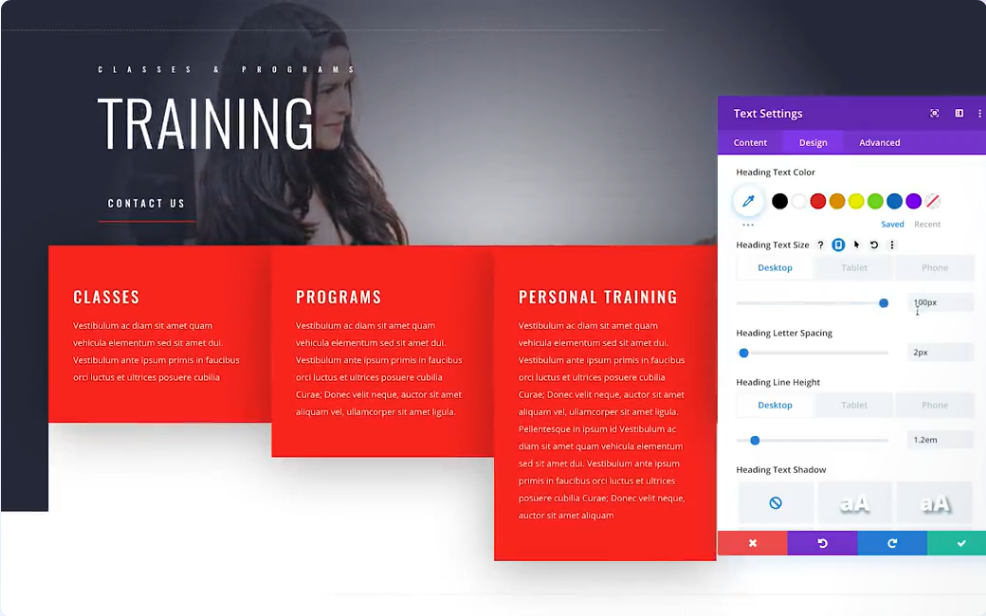
Edytor stron na WordPress i motyw – Divi od Elegant Themes
Pagebuilder DIVI to jedno z najbardziej popularnych narzędzi do budowy stron internetowych w ekosystemie WordPress. Cechuje się ono zaawansowaną technologią wizualnego edytora, która znacząco podnosi poziom możliwości i efektywności projektowania stron w WordPressie.
DIVI jest czymś więcej niż zwykłym motywem WordPress – to kompletna platforma do budowania witryn, która zastępuje standardowy edytor postów WordPress znacznie lepszym wizualnym edytorem. Narzędzie to sprawdza się zarówno w rękach profesjonalistów zajmujących się projektowaniem, jak i osób, które dopiero zaczynają swoją przygodę z tworzeniem stron internetowych.
Kluczową informacją jest tutaj aspekt działania Divi, które jeszcze przez jakiś czas działa w oparciu o shortcode’y. Które na słabych hostingach mogą prowadzić do kiepskiego performance’u strony.
Kluczowe funkcje DIVI
- Budowanie Wizualne: DIVI umożliwia dodawanie, usuwanie i przenoszenie elementów bezpośrednio na froncie strony, bez potrzeby kodowania i skomplikowanych opcji w panelu administracyjnym.
- Prawdziwa Edycja Wizualna: Możliwość projektowania strony w czasie rzeczywistym i natychmiastowe widzenie efektów zmian, dzięki intuicyjnym kontrolkom wizualnym.
- Kontrola nad CSS: Rozwinięte opcje dla deweloperów pozwalają na łatwe łączenie wizualnych kontrolek DIVI z własnym kodem CSS, dając jednocześnie prosty interfejs, który nie ogranicza zaawansowanych możliwości.
- Edycja Responsywna: DIVI pozwala na tworzenie responsywnych stron internetowych z łatwością. Jest przyjazny dla urządzeń mobilnych i daje pełną kontrolę nad wyglądem strony na różnych typach urządzeń.
- Bogate Opcje Projektowania: Użytkownik ma do dyspozycji dziesiątki unikalnych elementów strony i tysiące opcji projektowych, dając pełną kontrolę nad designem.
- Edycja Tekstu Bezpośrednio na Stronie: Prosta edycja tekstu poprzez kliknięcie i pisanie bezpośrednio na stronie, co znacząco ułatwia proces tworzenia i edytowania treści.
- Zarządzanie i Zapisywanie Projektów: Możliwość zapisywania i zarządzania nielimitowaną liczbą niestandardowych projektów, co umożliwia szybkie wykorzystywanie ich w nowych stronach.
- Globalne Elementy i Style: Zarządzanie całym designem strony przy użyciu globalnych elementów i ustawień projektowych, co czyni DIVI nie tylko edytorem stron, ale kompleksowym systemem projektowania witryn.
- Cofanie, Ponawianie i Rewizje: Funkcje cofania, ponawiania i przeglądania historii edycji, co daje bezpieczeństwo i wygodę pracy.
Dostępne moduły w DIVI
Pagebuilder DIVI dla WordPress oferuje szeroką gamę elementów, które pozwalają na tworzenie niemal każdego rodzaju strony internetowej. Każdy z tych elementów jest w pełni konfigurowalny i obejmuje setki ustawień projektowych.
- Akordeon: Pozwala na otwieranie i zamykanie bloków treści po kliknięciu.
- Audio: Odtwarzaj pliki audio za pomocą internetowego odtwarzacza.
- Licznik Paska: Wyświetlaj statystyki i informacje za pomocą animowanych pasków.
- Blog: Prezentuj posty blogowe w różnych trybach wyświetlania.
- Blurb: Wyświetlaj krótkie informacje, przydatne na przykład do listowania funkcji.
- Przycisk: Twórz klikalne przyciski i kontroluj ich wygląd.
- Zachęta do Działania (CTA): Zachęcaj do kliknięć za pomocą tekstu i przycisków.
- Licznik Koła: Wyświetlaj statystyki za pomocą animowanego wykresu kołowego.
- Kod: Twórz własny kod za pomocą edytora kodu DIVI.
- Komentarze: Wyświetlaj komentarze do postów WordPress.
- Formularz Kontaktowy: Twórz własne formularze kontaktowe, w tym z logiką warunkową.
- Licznik Odliczający: Twórz liczniki odliczające czas w czasie rzeczywistym.
- Divider: Prosty element do tworzenia pionowych odstępów.
- Zapisywanie do Newslettera: Zbieraj e-maile i buduj newsletter na 20 platformach.
- Portfolio z Możliwością Filtrowania: Twórz galerie swoich prac, w tym kategorie filtrujące.
- Galeria: Wyświetlaj galerię obrazów w różnych formatach.
- Sekcja Hero: Twórz pełnoekranowe sekcje hero, przyciągające uwagę odwiedzających.
- Ikona: Wyświetlaj ikony z listy tysięcy dostępnych.
- Obraz: Wgrywaj i wyświetlaj obrazy na swojej stronie.
- Formularz Logowania: Dodaj formularz logowania na swojej stronie.
- Mapa: Wyświetlaj mapę Google z oznaczonym adresem.
- Menu: Dodawaj paski nawigacyjne i wyświetlaj menu swojej witryny.
- Licznik Liczbowy: Animowany licznik, który odlicza do podanej liczby.
- Osoba: Idealne do prezentowania członków zespołu, zawiera zdjęcie, biografię i profile społecznościowe.
- Portfolio: Wyświetlaj galerię prac w pojedynczym układzie siatki.
- Karuzela Portfolio: Twórz pełnoekranowe karuzele do prezentacji prac artystycznych i projektowych.
- Nawigacja Postów: Wyświetlaj linki do następnych i poprzednich postów na blogu.
- Suwak Postów: Twórz suwak, który przewija wyróżnione posty.
- Tytuł Postu: Wyświetlaj dynamiczny tytuł posta i informacje meta.
- Tabele Cen: Twórz wiele tabel cenowych do porównywania różnych planów.
- Wyszukiwarka: Pozwól użytkownikom przeszukiwać Twoją witrynę za pomocą paska wyszukiwania.
- Pasek Boczny: Wyświetlaj pasek boczny WordPress i widgety.
- Suwak: Twórz suwaki zawartości, przycisków i obrazów.
- Obserwowanie w Mediach Społecznościowych: Linkuj do swoich profili społecznościowych i buduj swoje grono obserwujących.
- Zakładki: Organizuj treści i oszczędzaj miejsce za pomocą zakładek.
- Testimonial: Prezentuj opinie klientów jako dowód społeczny.
- Tekst: Twórz treści tekstowe i nagłówki, wszystko konfigurowalne.
- Przełącznik: Ukrywaj i wyświetlaj treści po kliknięciu. Treść przełączana otwarta i zamknięta.
- Wideo: Wyświetlaj wideo z własnych uploadów lub z innych źródeł, takich jak YouTube.
- Suwak Wideo: Twórz galerię wideo z własnych uploadów lub z innych źródeł, takich jak YouTube.
Divi udostępnia również cały marketplace z wieloma dostępnymi modułami, które umożliwiają dodanie jeszcze nawet 160 dodatkowych bloków. Jednakże wykorzystanie ich wszystkich bez optymalizacji może negatywnie wpływać na działanie strony.
Dodatki do DIVI
Divi oferuje szeroką gamę dodatków, które pozwalają na rozszerzenie funkcjonalności i zwiększenie możliwości tworzenia stron. Oto kilka przykładowych dodatków dostępnych dla Divi:
- Divi Pixel: Dodatek ten oferuje zaawansowane możliwości personalizacji i dostosowywania stron stworzonych w Divi, wzbogacając je o nowe funkcje i efekty wizualne.
- DiviFlash: To narzędzie zapewnia zestaw dodatkowych modułów i funkcji do Divi, ułatwiając tworzenie bardziej złożonych i interaktywnych stron.
- Divi Den Pro – Layout Library: Biblioteka zawierająca szeroki wybór gotowych do użycia układów i szablonów, które można łatwo dostosować do własnych potrzeb.
- Divi Essential: Kolekcja niezbędnych narzędzi i modułów, które urozmaicają standardowe możliwości Divi, dodając nowe elementy takie jak animacje, efekty hover i wiele innych.
- Divi Plus: Zawiera dodatkowe moduły i rozszerzenia funkcjonalności Divi, które pomagają w tworzeniu bardziej kompleksowych stron internetowych.
- Table Maker: Umożliwia łatwe tworzenie tabel w Divi, co jest szczególnie przydatne do prezentowania danych i informacji w uporządkowany sposób.
- Divi Supreme Pro: Rozszerza Divi o nowe moduły i funkcje, takie jak niestandardowe nagłówki, stopki, pop-upy i wiele innych.
- DiviMenus: Innowacyjny dodatek umożliwiający tworzenie niestandardowych menu w Divi, które mogą być wykorzystane do tworzenia atrakcyjnych nawigacji i innych elementów interaktywnych na stronie.
Każdy z tych dodatków wnosi unikalne funkcje i możliwości, pozwalając użytkownikom Divi na tworzenie bardziej złożonych, atrakcyjnych i funkcjonalnych stron internetowych.
Jednakże jak w większości przypadków generuje to dodatkowy kod, który wpływa na działanie strony www. Dlatego decydując sięna instalację przemyśl, czy aby na pewno dodatek jest niezbędny.
„Sztuczna inteligencja” dostępna w DIVI
DIVI AI to potężne narzędzie AI, zaprojektowane specjalnie do współpracy z platformą DIVI w WordPressie. To narzędzie to jakby osobisty asystent, który rozumie zarówno język projektowania stron, jak i potrzeby użytkowników DIVI. Dzięki niemu można tworzyć treści, pisać kod, generować obrazy i udoskonalać stronę internetową na żądanie!
Jak działa DIVI AI?
- Automatyczne Generowanie Treści: DIVI AI potrafi wygenerować tekst, obrazy czy nawet całe moduły jednym kliknięciem. Analizuje istniejące treści i szczegóły strony, by rekomendować odpowiednią treść.
- Generowanie Obrazów: DIVI AI uczy się z kontekstu strony i potrafi generować obrazy na żądanie, które są wysoko relewantne do treści i stylu strony.
- Modyfikacja i Ulepszanie Obrazów: Możesz dostarczyć własne obrazy referencyjne, a DIVI AI zmodyfikuje je według Twoich potrzeb, zachowując kompozycję i styl.
- Tworzenie Kodu i CSS: DIVI AI jest w stanie pisać kod, generować niestandardowy CSS i dostosowywać design strony w Visual Builder. Jest to możliwe dzięki treningowi na bazie kodu DIVI.
- Dopasowanie do Strony: DIVI AI generuje treści, biorąc pod uwagę nazwę, opis strony i kontekst bieżącej strony.
- Użycie Bez Ograniczeń: Możesz korzystać z nieograniczonych żądań generowania tekstu, kodu i obrazów, współpracując z DIVI AI jak z kolejnym członkiem zespołu.
- Szybsze Tworzenie Stron: DIVI AI pomaga w szybkim uruchamianiu stron internetowych dzięki automatycznie generowanym treściom, kodowi i obrazom.
- Poprawa Istniejących Treści: DIVI AI może działać jak osobisty redaktor, poprawiając i ulepszając treści na stronie.
- Więcej Czasu na Ważne Zadania: Dzięki DIVI AI możesz zaoszczędzić cenny czas na innych istotnych zadaniach biznesowych, ponieważ narzędzie przejmuje na siebie ciężar pracy.
DIVI AI to idealne rozwiązanie dla osób, które chcą ulepszyć swoją stronę w DIVI, ale nie mają czasu lub umiejętności, by zajmować się każdym aspektem projektowania i tworzenia treści. To jak posiadanie osobistego asystenta, który nie tylko pomaga w tworzeniu atrakcyjnych i spójnych stron internetowych, ale również uczy się i dostosowuje do specyficznych potrzeb i stylu Twojej strony.

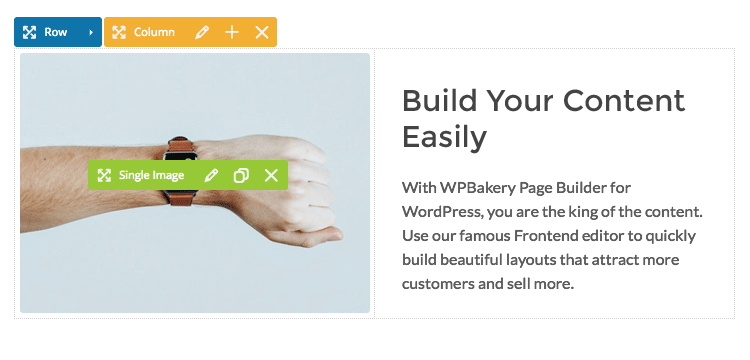
Popularna alternatywa dla DIVI – WpBakery
WPBakery Page Builder to również jeden z popularnych pluginów do tworzenia stron w WordPressie, ceniony przez ponad 5,8 miliona stron internetowych na całym świecie. Dzięki niemu, nawet osoby bez doświadczenia w programowaniu mogą łatwo i intuicyjnie tworzyć zaawansowane układy stron zarówno w trybie front-endowym, jak i back-endowym, co oznacza, że pracujesz bezpośrednio na stronie lub w panelu administracyjnym WordPressa. (Podobnie jak w przypadku porzedniego edytora)
WpBakery również pracuje na shortcode’ach, a więc może to odbijać się na działaniu strony www.
Kluczowe informacje o WPBakery
- Łatwość Użycia: Intuicyjny interfejs przeciągania i upuszczania pozwala na szybkie tworzenie stron bez potrzeby pisania kodu. Dla bardziej zaawansowanych użytkowników dostępne są opcje niskiego kodowania.
- Wsparcie dla Każdego Motywu WordPress: WPBakery Page Builder działa z każdym motywem WordPress, co oznacza, że możesz go używać bez względu na wybrany przez siebie design strony.
- Gotowe Elementy i Szablony: Plugin oferuje ponad 50 gotowych do użycia elementów treści, które ułatwiają szybkie tworzenie stron. Dodatkowo, dostępna jest biblioteka szablonów, która ciągle się rozwija.
- Budowanie Skórek: Dzięki wbudowanemu narzędziu do tworzenia skórek, możesz dopasować design strony do identyfikacji wizualnej Twojej marki.
- WPBakery AI: Narzędzie AI, które pomaga tworzyć wysokiej jakości treści i kod, dostosowując się do Twoich specyfikacji.
- Responsywny Design: Strony utworzone za pomocą WPBakery Page Builder są responsywne, co oznacza, że będą dobrze wyglądały na urządzeniach mobilnych i desktopowych.
- Zaawansowane Funkcje: Plugin oferuje zaawansowany budowniczy siatek, wsparcie dla różnych typów postów, gotowe układy i szablony, a także pełne wsparcie dla wielojęzyczności i SEO.
Szczegółowa lista funkcji WpBakery
- Intuicyjny Edytor Frontendowy: Dzięki nagrodzonemu edytorowi frontendowemu WPBakery, zmiany na stronie są widoczne natychmiast. Jest to idealne rozwiązanie dla osób, które chcą widzieć efekty swojej pracy w czasie rzeczywistym.
- Edytor Backendowy: Szybkie budowanie stron i postów za pomocą edytora backendowego, idealnego do tworzenia bogatych w treść układów, które można przeglądać w trybie schematycznym.
- Kompatybilność z Dowolnym Motywem WordPress: WPBakery działa z każdym motywem WordPress, co pozwala na elastyczność i łatwość zmiany stylu strony.
- Szablony do Pobrania: Dostęp do unikalnej biblioteki szablonów z profesjonalnie zaprojektowanymi układami, które można pobierać i używać do szybkiego tworzenia stron.
- Optymalizacja Dzięki WPBakery AI: AI wspomaga tworzenie stron, optymalizując proces projektowania i umożliwiając łatwe budowanie imponujących stron bez złożonego kodowania.
- Ponad 50 Elementów Treści: Predefiniowane elementy treści umożliwiają szybkie tworzenie stron poprzez prosty system przeciągnij i upuść.
- Tworzenie Własnych Szablonów: Możliwość zapisywania stworzonych układów stron jako szablonów do późniejszego wykorzystania.
- 100+ Predefiniowanych Szablonów: Bogaty wybór gotowych szablonów, które można dostosować do własnych potrzeb.
- Ustawienia Presetów Elementów: Zapisywanie ustawień elementów jako presetów, co umożliwia ich szybkie ponowne wykorzystanie.
- 250+ Unikatowych Dodatków: Rozbudowuj funkcjonalność WPBakery za pomocą szerokiej gamy dodatków.
- Tworzenie Własnych Skórek: Dostosowywanie kolorów i stylu elementów do identyfikacji wizualnej marki.
- Responsywność: Automatyczne dostosowanie strony do urządzeń mobilnych i możliwość ręcznej optymalizacji responsywności.
- Budowniczy Siatek: Tworzenie unikalnych układów siatek dla postów, mediów, portfolio i innych.
- Pełna Kompatybilność z Woo Commerce: Możliwość edytowania sklepu Woo Commerce bezpośrednio w WPBakery.
- Wsparcie dla SEO by Yoast: Zgodność z popularnym pluginem SEO, zapewniającym optymalizację pod kątem wyszukiwarek.
- Menadżer Ról WordPressa: Możliwość dostosowania ról użytkowników i ich uprawnień.
- Wsparcie dla Typów Postów Niestandardowych: Praca z dowolnym niestandardowym typem postu w WordPressie.
- Wsparcie dla Widżetów WordPressa: Dostęp do domyślnych widżetów WordPressa bezpośrednio w edytorze.
- Wsparcie dla CSS: Możliwość dodawania niestandardowego CSS bezpośrednio w edytorze.
- Kompatybilność z Multisite Network: Zgodność z sieciami multisite WordPress.
- Wsparcie dla Popularnych Wtyczek Społecznościowych: Zgodność z najpopularniejszymi wtyczkami społecznościowymi.
- Wsparcie dla Sliderów: Kompatybilność z popularnymi wtyczkami sliderów jak Revolution Slider.
- Wsparcie dla ACF: Możliwość wykorzystania zaawansowanych pól niestandardowych (Advanced Custom Fields) w projektowanych stronach.
- Wsparcie dla Formularzy Kontaktowych: Kompatybilność z popularnymi wtyczkami do tworzenia formularzy.
- Automatyczne Mapowanie Shortcode’ów: Łatwe konwertowanie shortcode’ów na elementy WPBakery.
- Integracja z Google Fonts i Bibliotekami Ikon: Dostęp do szerokiej gamy czcionek Google i ikon.
- Filtrowanie Obrazów i Tła Paralaksy: Ulepszanie obrazów i tworzenie efektów paralaksy.
- Sekcje Pełnoekranowe i Pełnoszerokościowe: Możliwość tworzenia atrakcyjnych sekcji zajmujących całą szerokość lub wysokość ekranu.
- Wsparcie dla Wielu Języków i RTL: Kompatybilność z wielojęzycznymi witrynami i wsparcie dla języków pisanych od prawej do lewej.
- API dla Deweloperów: Możliwość rozszerzenia funkcjonalności WPBakery za pomocą API.
- Wsparcie Online i Baza Wiedzy: Dostęp do obszernej bazy wiedzy i wsparcia online.
- Darmowe Aktualizacje na Całe Życie: Bezpłatne aktualizacje pluginu na całe życie. (jeśli kupisz lifetime)
Dostępne dodatki do WPBakery
- Templatera Template Manager: Umożliwia tworzenie, zarządzanie i kontrolowanie dostępu do szablonów na podstawie ról użytkowników lub typów postów.
- Easy Tables: Potężny menedżer tabel, który pozwala na tworzenie i zarządzanie tabelami z łatwym interfejsem przeciągnij i upuść.
- Elegant Elements: Kompletne narzędzie do projektowania stron, które pomaga w szybszym tworzeniu witryn.
- Ultimate Addons: Dodaje do WPBakery Page Builder szereg zaawansowanych elementów, każdy z nich starannie opracowany, aby zapewnić najlepsze doświadczenie użytkownika.
- Unlimited Addons Mega Bundle: Największy pakiet dodatków do WPBakery Page Builder z ponad 500 dodatkami i 15 predefiniowanymi układami stron.
- Multipurpose Before After Slider: Pozwala na efektowne prezentowanie studiów przypadku i porównywanie obrazów przed i po.
- Symple Shortcodes: Pozwala na łatwe dodawanie różnych shortcode’ów do strony, niezależnie od używanego motywu.
- Sortable Post Grid Addon: Umożliwia tworzenie sortowalnych układów siatki dla postów i niestandardowych typów postów.
- Woo Commerce by Anps: Dodaje brakujące shortcode’y dla WooCommerce, ułatwiając edycję sklepu.
- Easy Social Share: Automatycznie dodaje przyciski udostępniania społecznościowego do postów, stron, produktów lub dowolnego niestandardowego typu postu.
- All in One Extension by Sike: Dodaje różnorodne elementy, takie jak galerie App Mockup, animacje Font Awesome, galerie 3D hover, smooth Fluidbox lightbox, karty profilu 3D hover, Modal Depth, Scrolling Notification i Masonry Gallery.
- Team Showcase: Idealny do wyświetlania i zarządzania zespołem i klientami jako responsywna siatka lub dynamiczny suwak.
- Logo Showcase: Pozwala na eleganckie wyświetlanie i zarządzanie logami i klientami w różnych stylach i efektach.
- CSS 3 Animation Effects: Oferuje kompleksowy zestaw efektów animacji CSS3, dzięki czemu treść staje się unikalna i wyjątkowa.
- Easy Form: Potężny menedżer formularzy, który pozwala na łatwe tworzenie i zarządzanie formularzami.
- MegaMain Extension: Rozszerzenie MegaMain i ostateczny dodatek do WPBakery Page Builder z 700+ czcionkami Google i 1800+ gotowymi do użycia ikonami wektorowymi.

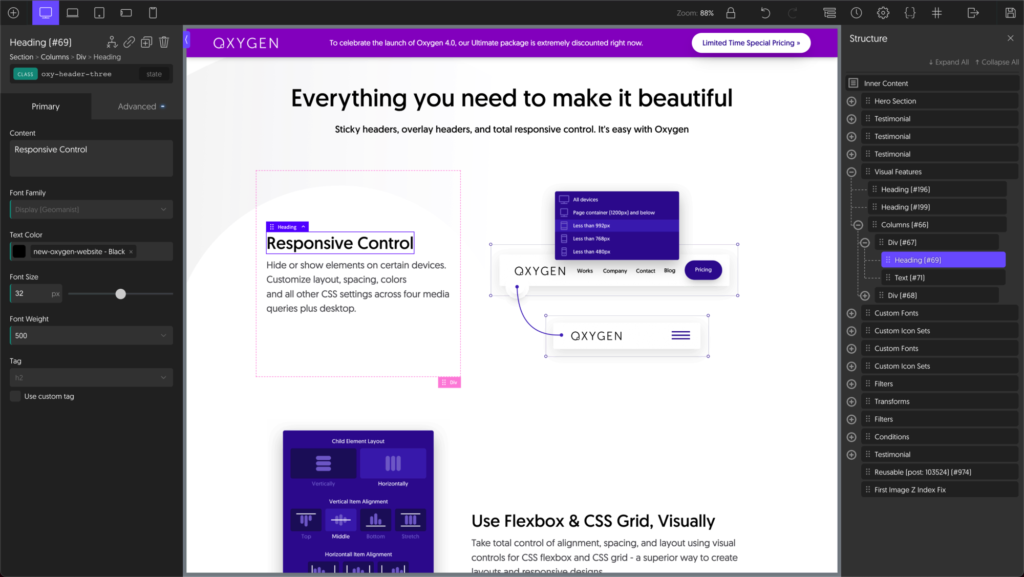
Pagebuilder na sterydach – Oxygen
Oxygen to zaawansowany pagebuilder dla WordPressa, który wyróżnia się na tle innych narzędzi swoją głęboką personalizacją i elastycznością. Jest to rozwiązanie idealne dla tych, którzy poszukują pełnej kontroli nad każdym aspektem swojej strony internetowej, od prostego projektowania po zaawansowane funkcje programistyczne.
Co sprawia, że Oxygen jest wyjątkowy? Przede wszystkim, jest to narzędzie dedykowane dla profesjonalistów i zaawansowanych użytkowników, którzy oczekują więcej niż standardowe funkcje oferowane przez typowe pagebuildery. Oxygen pozwala na tworzenie niestandardowych nagłówków, stopki i innych kluczowych elementów strony bez konieczności pisania kodu.
Jednak jego prawdziwą moc odkryją osoby z doświadczeniem programistycznym, które mogą wykorzystać Oxygen do pisania niestandardowego PHP, CSS i JavaScript bezpośrednio w interfejsie.
Kluczowe funkcje Oxygen Buildera
- Wizualny Edytor Stron: Oxygen oferuje intuicyjny interfejs drag & drop, który umożliwia szybką i efektywną pracę nad layoutem strony.
- Kontrola Responsywności: Możliwość ukrywania lub wyświetlania elementów na różnych urządzeniach oraz dostosowywanie układu, odstępów i kolorów w zależności od rozmiaru ekranu.
- Flexbox i CSS Grid: Oxygen umożliwia łatwe stosowanie Flexboxa i CSS Grida do tworzenia zaawansowanych układów i responsywnych projektów.
- Animacje przy Przewijaniu: Oxygen zawiera bibliotekę animacji, która pozwala na ożywienie stron w elegancki sposób.
- Niestandardowe Czcionki i Ikony: Możliwość używania czcionek z Google, Adobe Fonts, własnych czcionek oraz niestandardowych ikon.
- Filtry CSS: Edycja i dostosowywanie obrazów bezpośrednio w Oxygen, bez konieczności korzystania z zewnętrznych narzędzi graficznych.
- Transformaty CSS: Tworzenie zaawansowanych efektów, takich jak rotacja, zoom i efekty 3D.
- Klasy i Stany: Ułatwienie pracy poprzez stosowanie klas do stylowania wielu elementów jednocześnie.
- Warunki Wyświetlania: Możliwość zastosowania warunków do wyświetlania elementów, umożliwiając tworzenie złożonych, logicznych układów.
- Integracja z WooCommerce: Oxygen oferuje pełną kontrolę wizualną nad każdym aspektem sklepu WooCommerce, od strony sklepu, przez strony produktów, koszyka, aż po stronę realizacji zamówienia.
- Czysty i Wydajny Kod: Strony zbudowane z Oxygen charakteryzują się czystym, lekkim kodem, co przekłada się na szybkie ładowanie i wysokie wyniki w testach wydajności.
- Optymalizacja pod SEO: Strony zbudowane w Oxygen są zoptymalizowane pod kątem wyszukiwarek internetowych, co jest potwierdzone przez profesjonalistów.
- Zaawansowane Funkcje dla Deweloperów: Oxygen pozwala na pisanie niestandardowego PHP, CSS i JavaScript, oferując tym samym nieograniczone możliwości personalizacji.
- Redukcja Niepotrzebnego Kodu: Oxygen eliminuje zbędne skrypty i style, co sprawia, że jest znacznie wydajniejszy niż inne pagebuildery.
Widgety i bloki w Oxygenie
Oxygen oferuje szeroki wachlarz widgetów i bloków, które umożliwiają tworzenie kompleksowych, dynamicznych i wizualnie atrakcyjnych stron internetowych. Oto zestawienie kluczowych widgetów i bloków dostępnych w Oxygenie:
- Section, Columns, Div: Służą do tworzenia struktury strony i układu.
- Heading, Text, Rich Text: Umożliwiają dodawanie i formatowanie tekstów.
- Text Link, Link Wrapper, Button: Dla tworzenia linków i przycisków.
- Image, Video, Icon: Do wstawiania obrazów, filmów i ikon.
- Code Block: Umożliwia wstawienie niestandardowego kodu HTML, CSS, JavaScript.
- Inner Content: Wyświetla zawartość elementu, do którego zastosowano szablon.
- Slider: Do tworzenia suwaków obrazów.
- Google Maps: Do umieszczania map Google.
- Social Icons: Dla ikon mediów społecznościowych.
- SoundCloud: Do wstawiania treści z SoundCloud.
- Easy Posts: Prosty sposób na wyświetlanie postów i stron w liście, siatce, masonry.
- Gallery: Do tworzenia galerii obrazów.
- Testimonial: Do tworzenia sekcji z opiniami klientów.
- Icon Box: Połączenie ikon z tekstem.
- Progress Bar: Paski postępu.
- Pricing Box: Do tworzenia tabel cenowych.
- Tabs: Do tworzenia zakładek z treścią.
- Toggle: Przełącznik do ukrywania i pokazywania treści.
- Superbox: Dwa slajdy treści z opcjami animacji.
- Shortcode, Shortcode Wrapper: Do wyświetlania wyników shortcode’ów.
- Menu: Do wyświetlania responsywnego menu WordPress.
- Widgets: Do osadzania widgetów WordPress.
- Dynamic Data Elements: Elementy do osadzania dynamicznych danych jak tytuł postu, treść, obraz wyróżniający itp.
- Sidebars: Do wyświetlania zawartości paska bocznego WordPress API.
- Comments List, Comment Form: Do wyświetlania listy komentarzy i formularza komentarza.
- Login Form, Search Form: Formularze logowania i wyszukiwania.
- Accordion, Back To Top, Dashboard Tabs, Dynamic Slider, itd.: Różnorodne złożone elementy dla różnych celów, od akordeonów, przez listy ikon, po zaawansowane suwaki i wiele innych.
Te widgety i bloki zapewniają ogromną wszechstronność w tworzeniu stron internetowych, pozwalając na realizację niemal każdego projektu, od prostych stron firmowych po zaawansowane portale i sklepy internetowe. Oxygen jest idealnym wyborem dla tych, którzy oczekują pełnej kontroli nad każdym aspektem projektu strony internetowej.
Integracja Oxygena z Emmet
Oxygen oferuje integrację z Emmet, co stanowi potężne narzędzie dla użytkowników, szczególnie tych zaznajomionych z CSS. Emmet pozwala na szybkie dodawanie elementów czy całych układów za pomocą składni podobnej do CSS. Oto kilka kluczowych informacji o tej integracji, przedstawionych w sposób przyjazny dla osób nietechnicznych:
Jak Aktywować Emmet w Oxygen:
- Aktywacja Emmet: Aby włączyć wprowadzanie Emmet, naciśnij CMD/CTRL+Shift+E. Pojawi się pole wprowadzania Emmet zamiast standardowego pola wyszukiwania.
- Powrót do Standardowego Wyszukiwania: Możesz powrócić do normalnego wyszukiwania, klikając ikonę w polu wprowadzania Emmet lub naciskając CMD/CTRL+Shift+A.
- Dodawanie Pojedynczych Elementów: Aby dodać pojedynczy element, wpisz jego nazwę w formacie przyjaznym dla Emmet, np.
section,heading,rich-text,text(również jakop),link-wrapper,text-link. - Dodawanie Wielu Elementów: Użyj operatorów dziecka (
>), rodzeństwa (+) i mnożenia (*) do tworzenia złożonych struktur. - Grupowanie: Można grupować struktury, używając nawiasów, co pozwala na tworzenie bardziej skomplikowanych układów.
- Dodawanie Klas i ID: Możesz dodawać klasy (
section.classname) i ID (section#myid) do swoich elementów. - Treść i Atrybuty: Możliwe jest dodawanie treści tekstowej do elementów za pomocą nawiasów klamrowych (
text{To jest moja treść.}) oraz atrybutów przy użyciu nawiasów kwadratowych (text[tooltip=true]).
Emmet w Oxygen umożliwia szybkie i efektywne tworzenie struktury strony, co jest szczególnie przydatne dla użytkowników posiadających podstawową wiedzę o CSS. Dzięki temu narzędziu, nawet skomplikowane układy strony można stworzyć w zaledwie kilka sekund, co czyni Oxygen jeszcze bardziej potężnym narzędziem dla zaawansowanych twórców stron internetowych.
Dodatki do edytora Oxygen
- OxyExtras: Zestaw dodatkowych komponentów i funkcji dla Oxygena, które umożliwiają tworzenie bardziej złożonych interfejsów użytkownika i efektownych efektów wizualnych.
- Oxygen Gutenberg Integration: Pozwala na integrację Oxygena z edytorem bloków Gutenberg, co ułatwia zarządzanie treścią i wprowadza więcej możliwości personalizacji.
- Swiss Knife for Oxygen: Zapewnia szereg ulepszeń i narzędzi do Oxygena, w tym ulepszony interfejs użytkownika i dodatkowe opcje konfiguracji.
- Editor Enhancer for Oxygen: Oferuje zestaw narzędzi i ulepszeń do edytora Oxygen, które mają na celu poprawę wydajności i doświadczenia użytkownika.
- OxyPowerPack: Zapewnia dodatkowe komponenty i efekty, takie jak animacje, efekty hover i interaktywne elementy, które można łatwo zintegrować z Oxygenem.
- OxyToolbox: Dodatek, który oferuje nowe komponenty, narzędzia i usprawnienia dla Oxygena, ułatwiając tworzenie bardziej skomplikowanych witryn.
- OxyNinja: Zestaw gotowych do użycia komponentów i szablonów, które można importować bezpośrednio do Oxygena, oszczędzając czas na projektowaniu.

Wszechstronny edytor blokowy – Kadence Blocks
Kadence Blocks to dynamiczny edytor blokowy dla WordPressa, który w pełni wykorzystuje możliwości edytora Gutenberg. Jest to narzędzie, które zyskało uznanie wśród twórców stron internetowych dzięki swojej elastyczności i łatwości użytkowania, co sprawia, że jest doskonałym wyborem zarówno dla początkujących, jak i zaawansowanych użytkowników WordPressa.
Kluczowe funkcje Kadence Blocks
- Łatwość Użytkowania: Kadence Blocks umożliwia tworzenie profesjonalnie wyglądających stron bez potrzeby znajomości kodowania. Dzięki intuicyjnemu interfejsowi, nawet osoby początkujące mogą łatwo tworzyć atrakcyjne i funkcjonalne strony.
- Optymalizacja Wydajności: Wtyczka zapewnia inteligentne ładowanie CSS i JavaScriptu, co znacznie poprawia szybkość ładowania strony. CSS i JavaScript są ładowane tylko wtedy, gdy są potrzebne i tylko dla bloków używanych na danej stronie.
- Kontrola Responsywności: Kadence Blocks oferuje zaawansowane opcje projektowania responsywnego, umożliwiając dostosowanie wyglądu strony do różnych rozmiarów ekranów, w tym tabletów i telefonów komórkowych.
- Zaawansowane Kontrole Typografii: Dzięki dostępowi do ponad 900 czcionek Google, użytkownicy mogą dostosować typografię na swojej stronie, aby idealnie pasowała do ich marki i wizji.
- Bogate Możliwości Projektowania: Kadence Blocks oferuje szeroki zakres narzędzi do projektowania, takich jak gradienty, nakładki, tła paralaksy, granice i wiele innych, co pozwala na tworzenie wyjątkowych stron internetowych.
- Biblioteka Premium i Narzędzia PRO: Wersja PRO oferuje dostęp do biblioteki projektów premium oraz dodatkowe funkcjonalności, takie jak animacje przy przewijaniu, niestandardowe ikony i czcionki, dynamiczne treści oraz skrypty specyficzne dla poszczególnych stron.
Bloki Dostępne w Kadence Blocks (Free)
- Row Layout: Tworzenie różnorodnych układów wierszy na stronie.
- Advanced Heading: Zaawansowane opcje dla nagłówków, w tym stylizacja i typografia.
- Advanced Gallery: Galeria zdjęć z różnymi opcjami wyświetlania.
- Tabs: Tworzenie zakładek z treścią na stronie.
- Accordions: Akordeony do organizacji treści w rozwijanych sekcjach.
- Countdown: Licznik odliczający do określonego momentu.
- Table of Contents: Automatyczne generowanie spisu treści ze stron i postów.
- Testimonials: Blok do prezentowania opinii i recenzji.
- Info Box: Informacyjne bloki z tekstem i ikonami.
- Posts: Wyświetlanie postów w formie siatki lub karuzeli.
- Icon List: Listy z ikonami dla lepszej wizualizacji treści.
- Icons: Wstawianie ikon do treści na stronie.
- Form: Prosty formularz kontaktowy.
- Advanced Button: Przyciski z zaawansowanymi opcjami stylizacji.
- Spacing/Divider: Narzędzia do tworzenia odstępów i podziałów.
Bloki Dostępne w Kadence Blocks PRO
- Image Overlay: Efekt nakładki na obrazy z tytułem i podtytułem.
- Video Popup: Popupy wideo z miniaturkami i efektami hover.
- Modal: Tworzenie przycisków aktywujących modale z dowolną treścią.
- Post Grid/Carousel: Siatka lub karuzela postów z opcjami stylizacji.
- Portfolio Grid/Carousel: Siatka lub karuzela portfolio ze skupieniem na obrazach.
- Product Carousel: Karuzela produktów WooCommerce.
- Split Content: Podział treści na dwie kolumny z obrazem lub wideo.
- Advanced Slider: Zaawansowany suwak do tworzenia sliderów.
- User Info: Wyświetlanie informacji o zalogowanym użytkowniku.
- Pro Gallery Addons: Dodatkowe opcje dla galerii, w tym suwak miniatur.
- Pro Countdown Addons: Funkcje dla liczników, w tym odliczanie evergreen.
- Pro Form Addons: Rozszerzenia dla formularzy, w tym integracja z Mailchimp.
Dodatkowe Funkcje PRO
- Animate on Scroll: Animacje podczas przewijania strony.
- Custom Icons: Możliwość dodawania własnych ikon.
- Dynamic Content: Dynamiczne włączanie treści z pól niestandardowych.
- Custom Fonts: Własne czcionki i integracja z Adobe Fonts.
- Premium Design Library: Dostęp do biblioteki projektów premium.
Kadence Blocks w wersji darmowej oferuje szeroki zakres funkcji, które są wystarczające dla wielu użytkowników. Wersja Pro rozszerza te możliwości, dostarczając dodatkowych narzędzi i funkcji dla bardziej zaawansowanych projektów.
AI w blokach Kadence PRO
Kadence AI to nowoczesne narzędzie oparte na sztucznej inteligencji, które rewolucjonizuje proces tworzenia treści na stronach internetowych. Wykorzystując najnowsze osiągnięcia w dziedzinie przetwarzania języka naturalnego, Kadence AI pomaga tworzyć treści dopasowane do indywidualnego stylu i potrzeb Twojej marki.
Kadence AI generuje treści, które odzwierciedlają ton i osobowość Twojej marki, zapewniając spójność komunikacji na całej stronie. Podczas edycji treści na stronie, AI oferuje sugestie treści w czasie rzeczywistym, co pozwala na szybkie i skuteczne tworzenie treści.
Dzięki setkom wzorów i stron dostosowanych przez AI, szybko zbudujesz swoją stronę, wybierając spośród wielu opcji dostosowanych do Twoich potrzeb.
Dostosowanie AI do Twoich Potrzeb
Kadence AI dopasowuje treści, uwzględniając informacje o Twojej działalności, produktach i klientach, generując treści, które najlepiej opowiadają historię Twojej marki. Masz pełną kontrolę nad generowanymi treściami i obrazami, możesz je dostosowywać, wymieniać lub edytować, aby idealnie pasowały do Twojego wizerunku.
Kadence AI ułatwia szybkie dotarcie do etapu publikacji, umożliwiając łatwe i nieograniczone edytowanie treści.
Zaawansowane Funkcje w Wersji Pro
- Generowanie Tekstu na Żądanie: Tworzenie własnych poleceń dla AI, aby generować treści od podstaw.
- Dopasowywanie Tonu Głosu: Wybór idealnego tonu komunikacji, zachowując spójność na całej stronie.
- Dostosowywanie Tekstu: AI dostosowuje długość i złożoność tekstu, ułatwiając przekazanie odpowiedniego przesłania.
- Poprawa Gramatyki: AI pomaga utrzymać wysoką jakość tekstów poprzez korektę gramatyczną i ortograficzną.
Porównanie dostępnych pagebuilderów na WordPress
Wybór odpowiedniego pagebuildera dla WordPressa to kluczowa decyzja, która może znacząco wpłynąć na proces projektowania i zarządzania stroną internetową. Na rynku dostępnych jest wiele wspomnianych wyżej narzędzi do budowania stron, z których każde oferuje unikalne funkcje i możliwości.
W tym porównaniu skupimy się na najpopularniejszych pagebuilderach dostępnych dla WordPressa, aby pomóc Ci wybrać narzędzie, które najlepiej odpowiada Twoim potrzebom, ale też jest konkurencyjne na tym rynku.
Celem tego porównania jest nie tylko przedstawienie cech każdego pagebuildera, ale również pomoc w zrozumieniu, jak różne opcje mogą wpłynąć na Twoją pracę przy tworzeniu i zarządzaniu stronami WordPress.
Czy szukasz prostoty, wszechstronności, czy też specyficznych funkcji, to porównanie ma na celu dostarczenie Ci kluczowych informacji, które pomogą Ci podjąć świadomą decyzję.
| Pagebuilder | Cena | Lifetime | Próg wejścia | Szybkość |
|---|---|---|---|---|
| Elementor | Free, 59$-399$ | Nie | średni | Średnia |
| Divi | 89$ – 365$ | Tak | niski | Średnia |
| WPBakery | 59$ – 499$ | Tak | niski | Średnia |
| Oxygen | 129$ – 179$ | Jeszcze tak | wysoki | Wysoka |
| Kadence Blocks | Free, 89$-799$ | Jeszcze tak | średni | Wysoka |
